Приветствуем тебя, дизайнер, на сайте theps.3dn.ru! Профессионал ты или начинающий, не важно. Главное — мы стали отличным местом для поселения и тех и других. Хочешь поделиться своими творениями с другими? Не вопрос. У нас ты встретишь самые адекватные оценки твоего творчества, получишь не мало хороших советов, обретешь множество общительных друзей и много чему научишься новому. Если ты устал от работы, то и в этом мы тебе поможем! На нашем сайте есть отличный кинотеатр. И небольшая коллекция онлайн игр.
Цифровой дизайн похож на живопись, только краски никогда не сохнут ©Neville Brody
Цифровой дизайн похож на живопись, только краски никогда не сохнут ©Neville Brody
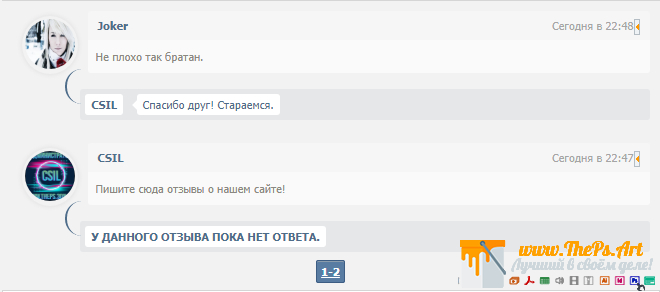
Вид материалов для модуля гостевая книга
- Просмотров: 524
- Скачиваний: 0
- Комментариев: 1
- Добавлено: 08.02.25, Сб
- CSIL
В вид материалов гостевой книги вставляем код:
Код<table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr>
<div id="entryID$NUMBER$" class="report-spam-target " style=""><div class="comm-box">
<div class="comm-left">
<div class="comm-ava"><a href="$PROFILE_URL$"><img src="$AVATAR_URL$" alt="$USERNAME$"></a></div>
</div>
<div class="comm-right">
<div class="comm-top"><a class="comm-author" href="$PROFILE_URL$"><b>$USERNAME$</b></a> <span class="comm-date">$DATE$ в $TIME$$MODER_PANEL$</span> </div>
<div class="comm-text">$MESSAGE$
</div>
</div>
</div>
<div class="comment-answer-panel"><span class="comment-answer-nickname"><?if($ANSWER$)?>CSIL</span> <span class="comment-answer-message">$ANSWER$<?else?>У данного отзыва пока нет ответа.</span></div> <div class="clear"></div></div><?endif?>
</td></tr></table>
В CSS:
Код/* comments */
.comm-box {margin: 10px;position: relative;}
.comm-box.comm-level:before {content: ''; border-bottom: 1px dashed #DEDEDE; border-left: 1px dashed #DEDEDE; width: 10px; height: 25px; position: absolute; top: -5px; left: 65px; border-radius: 0px 0px 0px 15px;}
.comm-left, .comm-right {display: table-cell; vertical-align: top; }
.comm-left {padding: 5px 10px}
.comm-right {width: 89%;}
.comm-top {background: #f6f6f6; padding: 8px 0px 8px 10px; color: #555; border-radius: 3px 3px 0px 0px}
.comm-ava {border-radius: 50%; padding: 3px; box-shadow: 0px 0px 5px #ddd}
.comm-ava img {width: 50px; height: 50px; border-radius: 50%;}
.comm-text {background: #fafafa; padding: 10px 8px; border-radius: 0px 0px 3px 3px}
.comm-date {float: right; padding: 0px 10px; color: rgba(143, 143, 143, 0.8);}
.comment-answer-button {display: none; margin: 10px 0px 4px;}
.comment-answer-button a {background: #efefef; color: #666; padding: 4px 8px; border-radius: 5px;}
.comm-box:hover .comment-answer-button {display: block}
.comment-answer-panel {background: rgba(120, 140, 159, 0.1);color: #4E6D8B;padding: 5px;border-radius: 3px;margin: 0px 10px;float: right;width: 85%;position: relative;}
.comment-answer-panel:before {content: ' '; position: absolute; top: -20px; left: -15px; width: 35px; height: 35px; border-radius: 25px 0 0 25px; border-left: 2.5px solid #4E6D8B;}
.comment-answer-panel span {background: #fff; padding: 4px 6px; border-radius: 3px; display: inline-block;}
.comment-answer-panel span.comment-answer-nickname {margin-right: 10px; text-transform: uppercase; font-weight: bold;}
.comment-answer-panel span.comment-answer-message {position: relative;}
.comment-answer-panel span.comment-answer-message:before {content: ''; position: absolute; top: 6px; left: -10px; border: 5px solid transparent; border-right-color: #fff;}
a.comm-to-entry {background: #fff; color: #92aabb; border: 1px solid #E2E9E9; border-radius: 3px;padding: 3px 6px; margin-left: 5px;}
.com-order-block {display:none;}
.commError> .myWinError {color: #EF6767;}
.commError > .myWinSuccess {color: #8db664;}
.commError span {display: inline-block; border-radius: 3px; height: 19px; line-height: 19px; padding: 0 5px; font-size: 10px;}
.commError span[style="color:#8B8B8B"] {background: url('/otzovik/loader.gif') no-repeat left; padding-left: 18px; color: #eb5a4b!important;}
.commError span[style="color:#8B8B8B"] img {display: none;}
.author { background: #EB5A4B; padding: 0px 6px; font-size: 10px; text-transform: uppercase; color: #fff!important; margin-right: 6px}
.padd15 {padding: 0px 10px;}
.comment_form textarea {height: 60px; border-radius: 3px;}
.comment_form .cmd {margin-top: 10px; height: 28px;}
.comment_form .write {float: right;}
.comment_form .write input[type="submit"] {background: #92aabb; border: 1px solid #92aabb; color: #FFF !important; margin: 0; cursor: pointer; padding: 5px 8px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;}
.cerr {float: right; padding: 4px; padding-right: 20px;}
.hint {padding: 10px;text-align: center;margin: 10px;border: 1px solid #f3f3f3;border-radius: 3px;}
.comm-box:hover .comment-moder-panel {visibility: visible; opacity: 1;}
.comment-moder-panel {float: right; margin: -3px 10px; background: #FFF; border-radius: 3px; visibility: hidden; opacity: 0; transition: 0.3s; padding: 3px 2px; box-shadow: 0px 1px 5px 1px rgba(0, 0, 0, 0.04);}
.comment-moder-panel span[id^="mn"] {display: inline-block!important;}
.comment-moder-panel img {display: none;}
.comment-moder-panel a {margin: 0px 1px; color: #92aabb!important; padding: 1px 4px; color: #92aabb; border-radius: 3px; display: inline;}
.comment-moder-panel a:hover {background: #92aabb; color: #FFE!important;}
.comm_body {width:590px;overflow:hidden;}
Код
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr>
<div id="entryID$NUMBER$" class="report-spam-target " style=""><div class="comm-box">
<div class="comm-left">
<div class="comm-ava"><a href="$PROFILE_URL$"><img src="$AVATAR_URL$" alt="$USERNAME$"></a></div>
</div>
<div class="comm-right">
<div class="comm-top"><a class="comm-author" href="$PROFILE_URL$"><b>$USERNAME$</b></a> <span class="comm-date">$DATE$ в $TIME$$MODER_PANEL$</span> </div>
<div class="comm-text">$MESSAGE$
</div>
</div>
</div>
<div class="comment-answer-panel"><span class="comment-answer-nickname"><?if($ANSWER$)?>CSIL</span> <span class="comment-answer-message">$ANSWER$<?else?>У данного отзыва пока нет ответа.</span></div> <div class="clear"></div></div><?endif?>
</td></tr></table>
<div id="entryID$NUMBER$" class="report-spam-target " style=""><div class="comm-box">
<div class="comm-left">
<div class="comm-ava"><a href="$PROFILE_URL$"><img src="$AVATAR_URL$" alt="$USERNAME$"></a></div>
</div>
<div class="comm-right">
<div class="comm-top"><a class="comm-author" href="$PROFILE_URL$"><b>$USERNAME$</b></a> <span class="comm-date">$DATE$ в $TIME$$MODER_PANEL$</span> </div>
<div class="comm-text">$MESSAGE$
</div>
</div>
</div>
<div class="comment-answer-panel"><span class="comment-answer-nickname"><?if($ANSWER$)?>CSIL</span> <span class="comment-answer-message">$ANSWER$<?else?>У данного отзыва пока нет ответа.</span></div> <div class="clear"></div></div><?endif?>
</td></tr></table>
Код
/* comments */
.comm-box {margin: 10px;position: relative;}
.comm-box.comm-level:before {content: ''; border-bottom: 1px dashed #DEDEDE; border-left: 1px dashed #DEDEDE; width: 10px; height: 25px; position: absolute; top: -5px; left: 65px; border-radius: 0px 0px 0px 15px;}
.comm-left, .comm-right {display: table-cell; vertical-align: top; }
.comm-left {padding: 5px 10px}
.comm-right {width: 89%;}
.comm-top {background: #f6f6f6; padding: 8px 0px 8px 10px; color: #555; border-radius: 3px 3px 0px 0px}
.comm-ava {border-radius: 50%; padding: 3px; box-shadow: 0px 0px 5px #ddd}
.comm-ava img {width: 50px; height: 50px; border-radius: 50%;}
.comm-text {background: #fafafa; padding: 10px 8px; border-radius: 0px 0px 3px 3px}
.comm-date {float: right; padding: 0px 10px; color: rgba(143, 143, 143, 0.8);}
.comment-answer-button {display: none; margin: 10px 0px 4px;}
.comment-answer-button a {background: #efefef; color: #666; padding: 4px 8px; border-radius: 5px;}
.comm-box:hover .comment-answer-button {display: block}
.comment-answer-panel {background: rgba(120, 140, 159, 0.1);color: #4E6D8B;padding: 5px;border-radius: 3px;margin: 0px 10px;float: right;width: 85%;position: relative;}
.comment-answer-panel:before {content: ' '; position: absolute; top: -20px; left: -15px; width: 35px; height: 35px; border-radius: 25px 0 0 25px; border-left: 2.5px solid #4E6D8B;}
.comment-answer-panel span {background: #fff; padding: 4px 6px; border-radius: 3px; display: inline-block;}
.comment-answer-panel span.comment-answer-nickname {margin-right: 10px; text-transform: uppercase; font-weight: bold;}
.comment-answer-panel span.comment-answer-message {position: relative;}
.comment-answer-panel span.comment-answer-message:before {content: ''; position: absolute; top: 6px; left: -10px; border: 5px solid transparent; border-right-color: #fff;}
a.comm-to-entry {background: #fff; color: #92aabb; border: 1px solid #E2E9E9; border-radius: 3px;padding: 3px 6px; margin-left: 5px;}
.com-order-block {display:none;}
.commError> .myWinError {color: #EF6767;}
.commError > .myWinSuccess {color: #8db664;}
.commError span {display: inline-block; border-radius: 3px; height: 19px; line-height: 19px; padding: 0 5px; font-size: 10px;}
.commError span[style="color:#8B8B8B"] {background: url('/otzovik/loader.gif') no-repeat left; padding-left: 18px; color: #eb5a4b!important;}
.commError span[style="color:#8B8B8B"] img {display: none;}
.author { background: #EB5A4B; padding: 0px 6px; font-size: 10px; text-transform: uppercase; color: #fff!important; margin-right: 6px}
.padd15 {padding: 0px 10px;}
.comment_form textarea {height: 60px; border-radius: 3px;}
.comment_form .cmd {margin-top: 10px; height: 28px;}
.comment_form .write {float: right;}
.comment_form .write input[type="submit"] {background: #92aabb; border: 1px solid #92aabb; color: #FFF !important; margin: 0; cursor: pointer; padding: 5px 8px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;}
.cerr {float: right; padding: 4px; padding-right: 20px;}
.hint {padding: 10px;text-align: center;margin: 10px;border: 1px solid #f3f3f3;border-radius: 3px;}
.comm-box:hover .comment-moder-panel {visibility: visible; opacity: 1;}
.comment-moder-panel {float: right; margin: -3px 10px; background: #FFF; border-radius: 3px; visibility: hidden; opacity: 0; transition: 0.3s; padding: 3px 2px; box-shadow: 0px 1px 5px 1px rgba(0, 0, 0, 0.04);}
.comment-moder-panel span[id^="mn"] {display: inline-block!important;}
.comment-moder-panel img {display: none;}
.comment-moder-panel a {margin: 0px 1px; color: #92aabb!important; padding: 1px 4px; color: #92aabb; border-radius: 3px; display: inline;}
.comment-moder-panel a:hover {background: #92aabb; color: #FFE!important;}
.comm_body {width:590px;overflow:hidden;}
.comm-box {margin: 10px;position: relative;}
.comm-box.comm-level:before {content: ''; border-bottom: 1px dashed #DEDEDE; border-left: 1px dashed #DEDEDE; width: 10px; height: 25px; position: absolute; top: -5px; left: 65px; border-radius: 0px 0px 0px 15px;}
.comm-left, .comm-right {display: table-cell; vertical-align: top; }
.comm-left {padding: 5px 10px}
.comm-right {width: 89%;}
.comm-top {background: #f6f6f6; padding: 8px 0px 8px 10px; color: #555; border-radius: 3px 3px 0px 0px}
.comm-ava {border-radius: 50%; padding: 3px; box-shadow: 0px 0px 5px #ddd}
.comm-ava img {width: 50px; height: 50px; border-radius: 50%;}
.comm-text {background: #fafafa; padding: 10px 8px; border-radius: 0px 0px 3px 3px}
.comm-date {float: right; padding: 0px 10px; color: rgba(143, 143, 143, 0.8);}
.comment-answer-button {display: none; margin: 10px 0px 4px;}
.comment-answer-button a {background: #efefef; color: #666; padding: 4px 8px; border-radius: 5px;}
.comm-box:hover .comment-answer-button {display: block}
.comment-answer-panel {background: rgba(120, 140, 159, 0.1);color: #4E6D8B;padding: 5px;border-radius: 3px;margin: 0px 10px;float: right;width: 85%;position: relative;}
.comment-answer-panel:before {content: ' '; position: absolute; top: -20px; left: -15px; width: 35px; height: 35px; border-radius: 25px 0 0 25px; border-left: 2.5px solid #4E6D8B;}
.comment-answer-panel span {background: #fff; padding: 4px 6px; border-radius: 3px; display: inline-block;}
.comment-answer-panel span.comment-answer-nickname {margin-right: 10px; text-transform: uppercase; font-weight: bold;}
.comment-answer-panel span.comment-answer-message {position: relative;}
.comment-answer-panel span.comment-answer-message:before {content: ''; position: absolute; top: 6px; left: -10px; border: 5px solid transparent; border-right-color: #fff;}
a.comm-to-entry {background: #fff; color: #92aabb; border: 1px solid #E2E9E9; border-radius: 3px;padding: 3px 6px; margin-left: 5px;}
.com-order-block {display:none;}
.commError> .myWinError {color: #EF6767;}
.commError > .myWinSuccess {color: #8db664;}
.commError span {display: inline-block; border-radius: 3px; height: 19px; line-height: 19px; padding: 0 5px; font-size: 10px;}
.commError span[style="color:#8B8B8B"] {background: url('/otzovik/loader.gif') no-repeat left; padding-left: 18px; color: #eb5a4b!important;}
.commError span[style="color:#8B8B8B"] img {display: none;}
.author { background: #EB5A4B; padding: 0px 6px; font-size: 10px; text-transform: uppercase; color: #fff!important; margin-right: 6px}
.padd15 {padding: 0px 10px;}
.comment_form textarea {height: 60px; border-radius: 3px;}
.comment_form .cmd {margin-top: 10px; height: 28px;}
.comment_form .write {float: right;}
.comment_form .write input[type="submit"] {background: #92aabb; border: 1px solid #92aabb; color: #FFF !important; margin: 0; cursor: pointer; padding: 5px 8px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;}
.cerr {float: right; padding: 4px; padding-right: 20px;}
.hint {padding: 10px;text-align: center;margin: 10px;border: 1px solid #f3f3f3;border-radius: 3px;}
.comm-box:hover .comment-moder-panel {visibility: visible; opacity: 1;}
.comment-moder-panel {float: right; margin: -3px 10px; background: #FFF; border-radius: 3px; visibility: hidden; opacity: 0; transition: 0.3s; padding: 3px 2px; box-shadow: 0px 1px 5px 1px rgba(0, 0, 0, 0.04);}
.comment-moder-panel span[id^="mn"] {display: inline-block!important;}
.comment-moder-panel img {display: none;}
.comment-moder-panel a {margin: 0px 1px; color: #92aabb!important; padding: 1px 4px; color: #92aabb; border-radius: 3px; display: inline;}
.comment-moder-panel a:hover {background: #92aabb; color: #FFE!important;}
.comm_body {width:590px;overflow:hidden;}
- Запрет скачивания материалов с сайта гостям в AJAX как на нашем сайте
- Скрипт запрета скачивания материалов с сайта гостям
- Вид материалов в стиле ZP
|
Всего комментариев: 1 | |
|
| |
Форма входа
Навигация
Новое в кинотеатре
Мы в социальных сетях
Чат
У нас скачивают
Последние новости
Статистика
Не пропусти
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Используются технологии uCoz | sitemap.xml | rss | Copyright © 2012 - 2025 «theps.3dn.ru»
Все материалы на сайте принадлежат исключительно их владельцам!
Используются технологии uCoz | sitemap.xml | rss | Copyright © 2012 - 2025 «theps.3dn.ru»