Приветствуем тебя, дизайнер, на сайте theps.3dn.ru! Профессионал ты или начинающий, не важно. Главное — мы стали отличным местом для поселения и тех и других. Хочешь поделиться своими творениями с другими? Не вопрос. У нас ты встретишь самые адекватные оценки твоего творчества, получишь не мало хороших советов, обретешь множество общительных друзей и много чему научишься новому. Если ты устал от работы, то и в этом мы тебе поможем! На нашем сайте есть отличный кинотеатр. И небольшая коллекция онлайн игр.
Цифровой дизайн похож на живопись, только краски никогда не сохнут ©Neville Brody
Цифровой дизайн похож на живопись, только краски никогда не сохнут ©Neville Brody
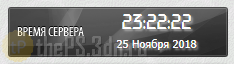
Стильные часы для сайта
- Просмотров: 685
- Скачиваний: 0
- Комментариев: 0
- Добавлено: 08.02.25, Сб
- CSIL
Код<style>
@font-face {
font-family: lsdnova; /* Гарнитура шрифта */
src: url(http://theps.3dn.ru/fonts/a_lcdnova-allfont.ru-.ttf); /* Путь к файлу со шрифтом */
}
/* Применение шрифта к определенным селекторам */
h1 {
font-family: lsdnova, cursive;
}
</style>
<style >
.zp-b-pane {
width:220px;
height:50px;
background:url('http://theps.3dn.ru/img3/black-pane_chaci_ucoz.png') no-repeat #2F2F2F;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
color:#fff;
position:relative;
margin-bottom:8px;
}
.number-display {
width:8px;
height:12px;
display:block;
float:left;
margin:0px 1px;
background:url('http://theps.3dn.ru/img3/nims-display_chaci_ucoz.png?746') no-repeat;
}
.number-display.num0 {background-position:0px 0px;}
.number-display.num1 {background-position:-10px 0px;}
.number-display.num2 {background-position:-20px 0px;}
.number-display.num3 {background-position:-30px 0px;}
.number-display.num4 {background-position:-40px 0px;}
.number-display.num5 {background-position:-50px 0px;}
.number-display.num6 {background-position:-60px 0px;}
.number-display.num7 {background-position:-70px 0px;}
.number-display.num8 {background-position:-80px 0px;}
.number-display.num9 {background-position:-90px 0px;}
.number-display.num0e {background-position:-104px 0px;}
.number-display.sep {background-position:-98px 0px; width:6px;}
</style>
<div class="zp-b-pane">
<div style="position:absolute; top:18px; left:8px;"><img src="http://theps.3dn.ru/img3/label_server-time_chaci_ucoz.png" alt=""></div>
<div style="position:absolute; top:5px; left:106px; width:86px; font-size: 20px; font-family: 'lsdnova'; text-shadow: 2px 2px 2px #aaa; text-align:center;"><span id="time">00:00:00</span>
<script type="text/javascript">
setInterval(function () {
date = new Date(),
h = date.getHours(),
m = date.getMinutes(),
s = date.getSeconds(),
h = (h < 10) ? '0' + h : h,
m = (m < 10) ? '0' + m : m,
s = (s < 10) ? '0' + s : s,
document.getElementById('time').innerHTML = h + ':' + m + ':' + s;
}, 1000);
</script> </div>
<div style="position:absolute; top:30px; left:106px; width:86px; font-size: 11px; text-shadow: 2px 2px 2px #aaa; text-align:center;">$DATE$ </div>
<div id="zpclock" style="position:absolute; top:10px; left:111px;"></div>
</div>
Код
<style>
@font-face {
font-family: lsdnova; /* Гарнитура шрифта */
src: url(http://theps.3dn.ru/fonts/a_lcdnova-allfont.ru-.ttf); /* Путь к файлу со шрифтом */
}
/* Применение шрифта к определенным селекторам */
h1 {
font-family: lsdnova, cursive;
}
</style>
<style >
.zp-b-pane {
width:220px;
height:50px;
background:url('http://theps.3dn.ru/img3/black-pane_chaci_ucoz.png') no-repeat #2F2F2F;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
color:#fff;
position:relative;
margin-bottom:8px;
}
.number-display {
width:8px;
height:12px;
display:block;
float:left;
margin:0px 1px;
background:url('http://theps.3dn.ru/img3/nims-display_chaci_ucoz.png?746') no-repeat;
}
.number-display.num0 {background-position:0px 0px;}
.number-display.num1 {background-position:-10px 0px;}
.number-display.num2 {background-position:-20px 0px;}
.number-display.num3 {background-position:-30px 0px;}
.number-display.num4 {background-position:-40px 0px;}
.number-display.num5 {background-position:-50px 0px;}
.number-display.num6 {background-position:-60px 0px;}
.number-display.num7 {background-position:-70px 0px;}
.number-display.num8 {background-position:-80px 0px;}
.number-display.num9 {background-position:-90px 0px;}
.number-display.num0e {background-position:-104px 0px;}
.number-display.sep {background-position:-98px 0px; width:6px;}
</style>
<div class="zp-b-pane">
<div style="position:absolute; top:18px; left:8px;"><img src="http://theps.3dn.ru/img3/label_server-time_chaci_ucoz.png" alt=""></div>
<div style="position:absolute; top:5px; left:106px; width:86px; font-size: 20px; font-family: 'lsdnova'; text-shadow: 2px 2px 2px #aaa; text-align:center;"><span id="time">00:00:00</span>
<script type="text/javascript">
setInterval(function () {
date = new Date(),
h = date.getHours(),
m = date.getMinutes(),
s = date.getSeconds(),
h = (h < 10) ? '0' + h : h,
m = (m < 10) ? '0' + m : m,
s = (s < 10) ? '0' + s : s,
document.getElementById('time').innerHTML = h + ':' + m + ':' + s;
}, 1000);
</script> </div>
<div style="position:absolute; top:30px; left:106px; width:86px; font-size: 11px; text-shadow: 2px 2px 2px #aaa; text-align:center;">$DATE$ </div>
<div id="zpclock" style="position:absolute; top:10px; left:111px;"></div>
</div>
@font-face {
font-family: lsdnova; /* Гарнитура шрифта */
src: url(http://theps.3dn.ru/fonts/a_lcdnova-allfont.ru-.ttf); /* Путь к файлу со шрифтом */
}
/* Применение шрифта к определенным селекторам */
h1 {
font-family: lsdnova, cursive;
}
</style>
<style >
.zp-b-pane {
width:220px;
height:50px;
background:url('http://theps.3dn.ru/img3/black-pane_chaci_ucoz.png') no-repeat #2F2F2F;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
color:#fff;
position:relative;
margin-bottom:8px;
}
.number-display {
width:8px;
height:12px;
display:block;
float:left;
margin:0px 1px;
background:url('http://theps.3dn.ru/img3/nims-display_chaci_ucoz.png?746') no-repeat;
}
.number-display.num0 {background-position:0px 0px;}
.number-display.num1 {background-position:-10px 0px;}
.number-display.num2 {background-position:-20px 0px;}
.number-display.num3 {background-position:-30px 0px;}
.number-display.num4 {background-position:-40px 0px;}
.number-display.num5 {background-position:-50px 0px;}
.number-display.num6 {background-position:-60px 0px;}
.number-display.num7 {background-position:-70px 0px;}
.number-display.num8 {background-position:-80px 0px;}
.number-display.num9 {background-position:-90px 0px;}
.number-display.num0e {background-position:-104px 0px;}
.number-display.sep {background-position:-98px 0px; width:6px;}
</style>
<div class="zp-b-pane">
<div style="position:absolute; top:18px; left:8px;"><img src="http://theps.3dn.ru/img3/label_server-time_chaci_ucoz.png" alt=""></div>
<div style="position:absolute; top:5px; left:106px; width:86px; font-size: 20px; font-family: 'lsdnova'; text-shadow: 2px 2px 2px #aaa; text-align:center;"><span id="time">00:00:00</span>
<script type="text/javascript">
setInterval(function () {
date = new Date(),
h = date.getHours(),
m = date.getMinutes(),
s = date.getSeconds(),
h = (h < 10) ? '0' + h : h,
m = (m < 10) ? '0' + m : m,
s = (s < 10) ? '0' + s : s,
document.getElementById('time').innerHTML = h + ':' + m + ':' + s;
}, 1000);
</script> </div>
<div style="position:absolute; top:30px; left:106px; width:86px; font-size: 11px; text-shadow: 2px 2px 2px #aaa; text-align:center;">$DATE$ </div>
<div id="zpclock" style="position:absolute; top:10px; left:111px;"></div>
</div>
|
Всего комментариев: 0 | |
Форма входа
Навигация
Новое в кинотеатре
Мы в социальных сетях
Чат
У нас скачивают
Последние новости
Статистика
Не пропусти
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Используются технологии uCoz | sitemap.xml | rss | Copyright © 2012 - 2025 «theps.3dn.ru»
Все материалы на сайте принадлежат исключительно их владельцам!
Используются технологии uCoz | sitemap.xml | rss | Copyright © 2012 - 2025 «theps.3dn.ru»