Приветствуем тебя, дизайнер, на сайте theps.3dn.ru! Профессионал ты или начинающий, не важно. Главное — мы стали отличным местом для поселения и тех и других. Хочешь поделиться своими творениями с другими? Не вопрос. У нас ты встретишь самые адекватные оценки твоего творчества, получишь не мало хороших советов, обретешь множество общительных друзей и много чему научишься новому. Если ты устал от работы, то и в этом мы тебе поможем! На нашем сайте есть отличный кинотеатр. И небольшая коллекция онлайн игр.
Цифровой дизайн похож на живопись, только краски никогда не сохнут ©Neville Brody
Цифровой дизайн похож на живопись, только краски никогда не сохнут ©Neville Brody
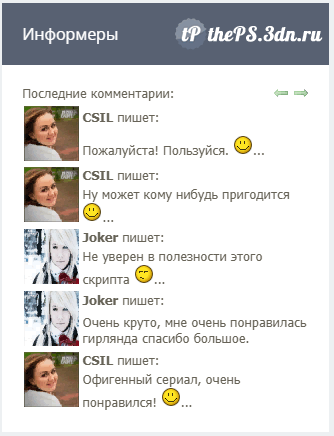
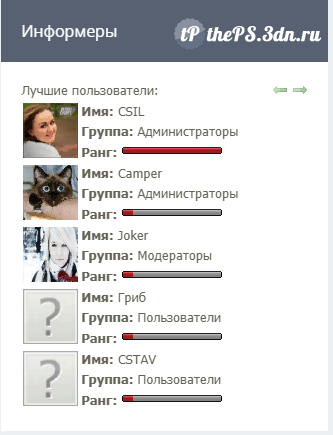
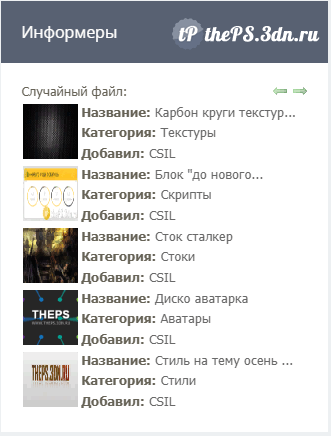
Слайдер информеров для uCoz
- Просмотров: 635
- Скачиваний: 0
- Комментариев: 0
- Добавлено: 02.07.25, Ср
- CSIL
Установка:

1. Для начала создаём информер комментариев: [ Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 · Длина заголовка: 65 ]
В шаблон информера вставляем:
Код
<table border="0" cellpadding="1" cellspacing="1" style="width:100%">
<tbody>
<tr>
<?if($USER_AVATAR_URL$)?><td rowspan="3" style="white-space: nowrap; width: 55px; height: 55px;"><a href="$PROFILE_URL$"><img alt="$USERNAME$" src="$USER_AVATAR_URL$" style="height:55px; width:55px" /></a></td><?else?><td rowspan="3" style="white-space: nowrap; width: 55px; height: 55px;"><a href="$PROFILE_URL$"><img alt="$USERNAME$" src="http://theps.3dn.ru/tpmenu/noava.png" style="height:55px; width:55px" /></a></td><?endif?>
<td><b>$USERNAME$</b> пишет:</td>
</tr>
<tr>
<td>$MESSAGE$</td>
</tr>
</tbody>
</table>
<tbody>
<tr>
<?if($USER_AVATAR_URL$)?><td rowspan="3" style="white-space: nowrap; width: 55px; height: 55px;"><a href="$PROFILE_URL$"><img alt="$USERNAME$" src="$USER_AVATAR_URL$" style="height:55px; width:55px" /></a></td><?else?><td rowspan="3" style="white-space: nowrap; width: 55px; height: 55px;"><a href="$PROFILE_URL$"><img alt="$USERNAME$" src="http://theps.3dn.ru/tpmenu/noava.png" style="height:55px; width:55px" /></a></td><?endif?>
<td><b>$USERNAME$</b> пишет:</td>
</tr>
<tr>
<td>$MESSAGE$</td>
</tr>
</tbody>
</table>

2. Далее создаём информер пользователей: [ Пользователи · Материалы · Дата регистрации A · Материалы: 5 · Колонки: 1 ]
В шаблон информера:
Код
<table border="0" cellpadding="1" cellspacing="1" style="width:100%">
<tbody>
<tr>
<?if($AVATAR_URL$)?><td rowspan="3" style="white-space: nowrap; width: 55px; height: 55px;"><a href="$PROFILE_URL$"><img alt="$USERNAME$" src="$AVATAR_URL$" style="height:55px; width:55px" /></a></td><?else?><td rowspan="3" style="white-space: nowrap; width: 55px; height: 55px;"><a href="$PROFILE_URL$"><img alt="$USERNAME$" src="http://theps.3dn.ru/tpmenu/noava.png" style="height:55px; width:55px" /></a></td><?endif?>
<td><b>Имя:</b> $USERNAME$</td>
</tr>
<tr>
<td><b>Группа:</b> $GROUP_NAME$</td>
</tr>
<tr>
<td><b>Ранг:</b> $RANK_ICON$</td>
</tr>
</tbody>
</table>
<tbody>
<tr>
<?if($AVATAR_URL$)?><td rowspan="3" style="white-space: nowrap; width: 55px; height: 55px;"><a href="$PROFILE_URL$"><img alt="$USERNAME$" src="$AVATAR_URL$" style="height:55px; width:55px" /></a></td><?else?><td rowspan="3" style="white-space: nowrap; width: 55px; height: 55px;"><a href="$PROFILE_URL$"><img alt="$USERNAME$" src="http://theps.3dn.ru/tpmenu/noava.png" style="height:55px; width:55px" /></a></td><?endif?>
<td><b>Имя:</b> $USERNAME$</td>
</tr>
<tr>
<td><b>Группа:</b> $GROUP_NAME$</td>
</tr>
<tr>
<td><b>Ранг:</b> $RANK_ICON$</td>
</tr>
</tbody>
</table>

3. И крайний информер это информер материалов: [ Каталог файлов · Материалы · В случайном порядке · Материалы: 5 · Колонки: 1 · Длина заголовка: 20 ]
В шаблон информера:
Код
<table border="0" cellpadding="1" cellspacing="1" style="width:100%">
<tbody>
<tr>
<?if($IMG_URL1$)?><td rowspan="3" style="white-space: nowrap; width: 55px; height: 55px;"><a href="$ENTRY_URL$"><img alt="$TITLE$" src="$IMG_URL1$" style="height:55px; width:55px" /></a></td><?else?><td rowspan="3" style="white-space: nowrap; width: 55px; height: 55px;"><a href="$ENTRY_URL$"><img alt="$TITLE$" src="http://theps.3dn.ru/tpmenu/noava.png" style="height:55px; width:55px" /></a></td><?endif?>
<td><b>Название:</b> <a href="$ENTRY_URL$">$TITLE$</a></td>
</tr>
<tr>
<td><b>Категория:</b> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></td>
</tr>
<tr>
<td><b>Добавил:</b> <a href="$PROFILE_URL$">$USERNAME$</a></td>
</tr>
</tbody>
</table>
<tbody>
<tr>
<?if($IMG_URL1$)?><td rowspan="3" style="white-space: nowrap; width: 55px; height: 55px;"><a href="$ENTRY_URL$"><img alt="$TITLE$" src="$IMG_URL1$" style="height:55px; width:55px" /></a></td><?else?><td rowspan="3" style="white-space: nowrap; width: 55px; height: 55px;"><a href="$ENTRY_URL$"><img alt="$TITLE$" src="http://theps.3dn.ru/tpmenu/noava.png" style="height:55px; width:55px" /></a></td><?endif?>
<td><b>Название:</b> <a href="$ENTRY_URL$">$TITLE$</a></td>
</tr>
<tr>
<td><b>Категория:</b> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></td>
</tr>
<tr>
<td><b>Добавил:</b> <a href="$PROFILE_URL$">$USERNAME$</a></td>
</tr>
</tbody>
</table>
4. Ну а теперь в блок где хотим видеть слайдер вставляем код:
Код
<script type="text/javascript" src="http://theps.3dn.ru/js/forum_slider.js"></script>
<div class="BlockTitlle" style="border-right:0;border-left:0;">
<div style="float:right">
<div id="paginate-slider2" class="pagination">
<a href="#" class="prev"><img src="http://theps.3dn.ru/js/prev.png" style="opacity:0.6" /></a>
<a href="#" class="next"><img src="http://theps.3dn.ru/js/next.png" style="opacity:0.6" /></a>
</div>
</div>
</div>
<div class="BlockCont" style="padding:0;border-right:0;border-left:0;">
<div class="presentation"><div id="slider2" class="sliderwrapper">
<div class="contentdiv">
<div class="BlockTitlle" style="border-right:0;border-left:0;border-top:0;">
Последние комментарии:
</div>
<center>$MYINF_1$ </center>
</div>
<div class="contentdiv">
<div class="BlockTitlle" style="border-right:0;border-left:0;border-top:0;">
Лучшие пользователи:
</div>
$MYINF_2$
</div>
<div class="contentdiv">
<div class="BlockTitlle" style="border-right:0;border-left:0;border-top:0;">
Случайный файл:
</div>
$MYINF_3$
</div>
</div></div>
</div>
<script type="text/javascript">
featuredcontentslider.init({
id: "slider2",
contentsource: ["inline", ""],
toc: "markup",
nextprev: ["Previous", "Next"],
revealtype: "click",
enablefade: [true, 0.08],
autorotate: [false, 6400],
onChange: function(previndex, curindex){
}
})
</script>
<div class="BlockTitlle" style="border-right:0;border-left:0;">
<div style="float:right">
<div id="paginate-slider2" class="pagination">
<a href="#" class="prev"><img src="http://theps.3dn.ru/js/prev.png" style="opacity:0.6" /></a>
<a href="#" class="next"><img src="http://theps.3dn.ru/js/next.png" style="opacity:0.6" /></a>
</div>
</div>
</div>
<div class="BlockCont" style="padding:0;border-right:0;border-left:0;">
<div class="presentation"><div id="slider2" class="sliderwrapper">
<div class="contentdiv">
<div class="BlockTitlle" style="border-right:0;border-left:0;border-top:0;">
Последние комментарии:
</div>
<center>$MYINF_1$ </center>
</div>
<div class="contentdiv">
<div class="BlockTitlle" style="border-right:0;border-left:0;border-top:0;">
Лучшие пользователи:
</div>
$MYINF_2$
</div>
<div class="contentdiv">
<div class="BlockTitlle" style="border-right:0;border-left:0;border-top:0;">
Случайный файл:
</div>
$MYINF_3$
</div>
</div></div>
</div>
<script type="text/javascript">
featuredcontentslider.init({
id: "slider2",
contentsource: ["inline", ""],
toc: "markup",
nextprev: ["Previous", "Next"],
revealtype: "click",
enablefade: [true, 0.08],
autorotate: [false, 6400],
onChange: function(previndex, curindex){
}
})
</script>
5. И наконец поменяем
Код
$MYINF_1$
Код
$MYINF_2$
Код
$MYINF_3$
на номера своих информеров.
- Шаблон StopGame для uCoz
- Шаблон сайта Zagruzka-Plus.at.ua для uCoz
- Страница ошибки 404 для uCoz
- Блок Наш Сервер CS:GO для uCoz
- Страница мониторинга серверов Counter-Strike для сайта uCoz
|
Всего комментариев: 0 | |
Форма входа
Навигация
Новое в кинотеатре
Мы в социальных сетях
Чат
У нас скачивают
Последние новости
Статистика
Не пропусти
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Используются технологии uCoz | sitemap.xml | rss | Copyright © 2012 - 2025 «theps.3dn.ru»
Все материалы на сайте принадлежат исключительно их владельцам!
Используются технологии uCoz | sitemap.xml | rss | Copyright © 2012 - 2025 «theps.3dn.ru»