Приветствуем тебя, дизайнер, на сайте theps.3dn.ru! Профессионал ты или начинающий, не важно. Главное — мы стали отличным местом для поселения и тех и других. Хочешь поделиться своими творениями с другими? Не вопрос. У нас ты встретишь самые адекватные оценки твоего творчества, получишь не мало хороших советов, обретешь множество общительных друзей и много чему научишься новому. Если ты устал от работы, то и в этом мы тебе поможем! На нашем сайте есть отличный кинотеатр. И небольшая коллекция онлайн игр.
Цифровой дизайн похож на живопись, только краски никогда не сохнут ©Neville Brody
Цифровой дизайн похож на живопись, только краски никогда не сохнут ©Neville Brody
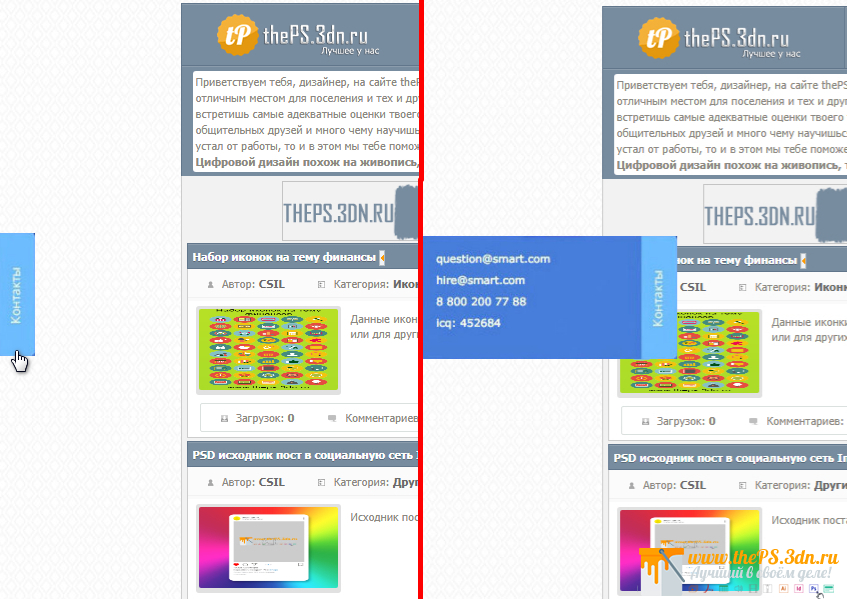
Скрипт выдвижной панели для связи с администрацией
- Просмотров: 3748
- Скачиваний: 0
- Комментариев: 0
- Добавлено: 09.02.25, Вс
- CSIL
Установка:
Предоставленные коды ниже нужно размещать в том же порядке (сверху вниз). Вы можете вставить на страницы в секцию BODY просто все коды подряд.
Первым делом подключаем JQuery, если у вас конструктор uCoz, то не нужно делать, он идет по умолчанию.
Код<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script>
Плагин jQuery TabSlideOut - нужно поставить между и это обязательно.
Код<script src="jquery.tabslideout.js" type="text/javascript"></script>
В стилях CSS вы можете вывести изменения такие как: оттенок цвета, размеры и т.д. То есть настроить под свои нужды.
Код<style>
.panel {
height:138px;
width: 250px;
background: #0080d9;
color:#FFFFFF ;
}
.sp {padding:20px}
</style>
И теперь как основа код HTML.
Код<div class="panel">
<div class="sp">
<a class="handle" href="https://theps.3dn.ru/">theps.3dn.ru</a>
<span lang="ru">
мой@e-mail
Здесь возможно skype
8-385-552-67-39
icq: 566655667
</span>
</div>
</div>
Осталось только активировать работу плагина при помощи JavaScript.
Код<script type="text/javascript">
$(function () {
$('.panel').tabSlideOut({ //Класс панели
tabHandle: '.handle', //Класс кнопки
pathToTabImage: 'contacts.png', //Путь к изображению кнопки
imageHeight: '138px', //Высота кнопки
imageWidth: '40px', //Ширина кнопки
tabLocation: 'left', //Расположение панели top - выдвигается сверху, right - выдвигается справа, bottom - выдвигается снизу, left - выдвигается слева
speed: 300, //Скорость анимации
action: 'click', //Метод показа click - выдвигается по клику на кнопку, hover - выдвигается при наведении курсора
topPos: '35%', //Отступ сверху
fixedPosition: false //Позиционирование блока false - position: absolute, true - position: fixed
});
});
</script>
В этом скрипте установлено значение left для расположения панели в левой стороне, но вы можете поменять значение переменной и перенести на правую сторону, сверху и снизу. Код отлично прокомментирован. Чтоб понимали как работает, нужно скачать архив и открыть файл index.html.
Код
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script>
Код
<script src="jquery.tabslideout.js" type="text/javascript"></script>
Код
<style>
.panel {
height:138px;
width: 250px;
background: #0080d9;
color:#FFFFFF ;
}
.sp {padding:20px}
</style>
.panel {
height:138px;
width: 250px;
background: #0080d9;
color:#FFFFFF ;
}
.sp {padding:20px}
</style>
Код
<div class="panel">
<div class="sp">
<a class="handle" href="https://theps.3dn.ru/">theps.3dn.ru</a>
<span lang="ru">
мой@e-mail
Здесь возможно skype
8-385-552-67-39
icq: 566655667
</span>
</div>
</div>
<div class="sp">
<a class="handle" href="https://theps.3dn.ru/">theps.3dn.ru</a>
<span lang="ru">
мой@e-mail
Здесь возможно skype
8-385-552-67-39
icq: 566655667
</span>
</div>
</div>
Код
<script type="text/javascript">
$(function () {
$('.panel').tabSlideOut({ //Класс панели
tabHandle: '.handle', //Класс кнопки
pathToTabImage: 'contacts.png', //Путь к изображению кнопки
imageHeight: '138px', //Высота кнопки
imageWidth: '40px', //Ширина кнопки
tabLocation: 'left', //Расположение панели top - выдвигается сверху, right - выдвигается справа, bottom - выдвигается снизу, left - выдвигается слева
speed: 300, //Скорость анимации
action: 'click', //Метод показа click - выдвигается по клику на кнопку, hover - выдвигается при наведении курсора
topPos: '35%', //Отступ сверху
fixedPosition: false //Позиционирование блока false - position: absolute, true - position: fixed
});
});
</script>
$(function () {
$('.panel').tabSlideOut({ //Класс панели
tabHandle: '.handle', //Класс кнопки
pathToTabImage: 'contacts.png', //Путь к изображению кнопки
imageHeight: '138px', //Высота кнопки
imageWidth: '40px', //Ширина кнопки
tabLocation: 'left', //Расположение панели top - выдвигается сверху, right - выдвигается справа, bottom - выдвигается снизу, left - выдвигается слева
speed: 300, //Скорость анимации
action: 'click', //Метод показа click - выдвигается по клику на кнопку, hover - выдвигается при наведении курсора
topPos: '35%', //Отступ сверху
fixedPosition: false //Позиционирование блока false - position: absolute, true - position: fixed
});
});
</script>
- Скрипт для сайта Гирлянда как вконтакте
- Скрипт бегущих баннеров 88x31 для сайта uCoz
- Скрипт бегущая строка для сайта uCoz
- Скрипт карта распространения Короновируса для сайта uCoz
- Скрипт новостных вкладок для сайта uCoz
|
Всего комментариев: 0 | |
Форма входа
Навигация
Новое в кинотеатре
Мы в социальных сетях
Чат
У нас скачивают
Последние новости
Статистика
Не пропусти
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Используются технологии uCoz | sitemap.xml | rss | Copyright © 2012 - 2025 «theps.3dn.ru»
Все материалы на сайте принадлежат исключительно их владельцам!
Используются технологии uCoz | sitemap.xml | rss | Copyright © 2012 - 2025 «theps.3dn.ru»