Приветствуем тебя, дизайнер, на сайте theps.3dn.ru! Профессионал ты или начинающий, не важно. Главное — мы стали отличным местом для поселения и тех и других. Хочешь поделиться своими творениями с другими? Не вопрос. У нас ты встретишь самые адекватные оценки твоего творчества, получишь не мало хороших советов, обретешь множество общительных друзей и много чему научишься новому. Если ты устал от работы, то и в этом мы тебе поможем! На нашем сайте есть отличный кинотеатр. И небольшая коллекция онлайн игр.
Цифровой дизайн похож на живопись, только краски никогда не сохнут ©Neville Brody
Цифровой дизайн похож на живопись, только краски никогда не сохнут ©Neville Brody
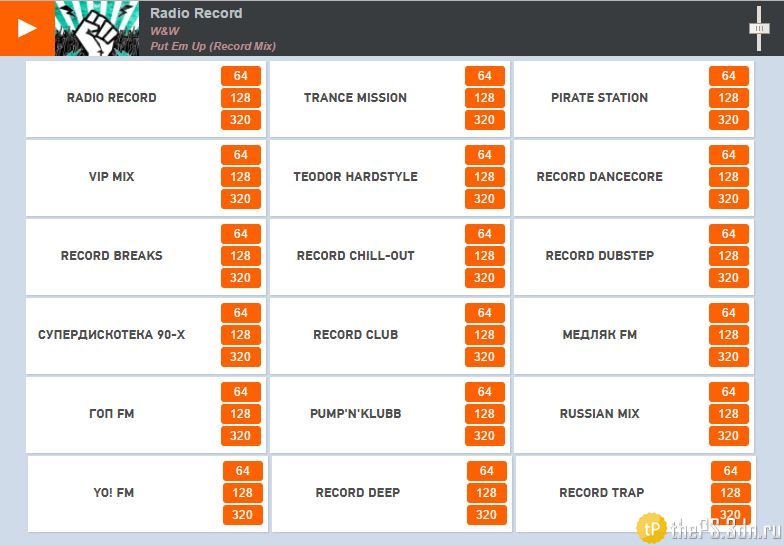
Радио Record на сайт
- Просмотров: 3941
- Скачиваний: 0
- Комментариев:
- Добавлено: 09.02.25, Вс
- CSIL
Всем привет Радио Record предоставляет разработчикам ограниченные возможности встраивания их станций к себе на сайт, тем более версии на iframe которые работают на flash что уже не актуально. Наш вариант работает на HTML5 которая позволит редактировать вид и дизайн под ваш сайт, и да поддержка моб. устройств.
Установка:
1. Добавим html:
Код<audio id="mRadio" src="http://air.radiorecord.ru:8101/rr_320" ></audio>
<div id="uRadio">
<div class="rPlay">►</div>
<div class="rPause">⚃</div>
<div class="rIcon"></div>
<p>Radio Record<br><em>320 Kbit/s</em></p><input id="rVolume" type="range" min="0" max="10" value="5" step="0.1"></div>
<div id="mStan">
<div class="mSt"><p>Radio Record</p><div data="0/rr_64">64</div><br><div data="1/rr_128">128</div><br><div data="1/rr_320">320</div></div>
<div class="mSt"><p>Trance Mission</p><div data="2/tm_64">64</div><br><div data="2/tm_128">128</div><br><div data="2/tm_320">320</div></div>
<div class="mSt"><p>Pirate Station</p><div data="2/ps_64">64</div><br><div data="2/ps_128">128</div><br><div data="2/ps_320">320</div></div>
<div class="mSt"><p>Vip Mix</p><div data="2/vip_64">64</div><br><div data="2/vip_128">128</div><br><div data="2/vip_320">320</div></div>
<div class="mSt"><p>Teodor Hardstyle</p><div data="2/teo_64">64</div><br><div data="2/teo_128">128</div><br><div data="2/teo_320">320</div></div>
<div class="mSt"><p>Record Dancecore</p><div data="2/dc_64">64</div><br><div data="2/dc_128">128</div><br><div data="2/dc_320">320</div></div>
<div class="mSt"><p>Record Breaks</p><div data="2/brks_64">64</div><br><div data="2/brks_128">128</div><br><div data="2/brks_320">320</div></div>
<div class="mSt"><p>Record Chill-Out</p><div data="2/chil_64">64</div><br><div data="2/chil_128">128</div><br><div data="2/chil_320">320</div></div>
<div class="mSt"><p>Record Dubstep</p><div data="2/dub_64">64</div><br><div data="2/dub_128">128</div><br><div data="2/dub_320">320</div></div>
<div class="mSt"><p>Супердискотека 90-х</p><div data="2/sd90_64">64</div><br><div data="2/sd90_128">128</div><br><div data="2/sd90_320">320</div></div>
<div class="mSt"><p>Record Club</p><div data="2/club_64">64</div><br><div data="2/club_128">128</div><br><div data="2/club_320">320</div></div>
<div class="mSt"><p>Медляк FM</p><div data="2/mdl_64">64</div><br><div data="2/mdl_128">128</div><br><div data="2/mdl_320">320</div></div>
<div class="mSt"><p>Гоп FM</p><div data="2/gop_64">64</div><br><div data="2/gop_128">128</div><br><div data="2/gop_320">320</div></div>
<div class="mSt"><p>Pump'n'Klubb</p><div data="2/pump_64">64</div><br><div data="2/pump_128">128</div><br><div data="2/pump_320">320</div></div>
<div class="mSt"><p>Russian Mix</p><div data="2/rus_64">64</div><br><div data="2/rus_128">128</div><br><div data="2/rus_320">320</div></div>
<div class="mSt"><p>Yo! FM</p><div data="2/yo_64">64</div><br><div data="2/yo_128">128</div><br><div data="2/yo_320">320</div></div>
<div class="mSt"><p>Record Deep</p><div data="2/deep_64">64</div><br><div data="2/deep_128">128</div><br><div data="2/deep_320">320</div></div>
<div class="mSt"><p>Record Trap</p><div data="2/trap_64">64</div><br><div data="2/trap_128">128</div><br><div data="2/trap_320">320</div></div>
</div>
</div>
2. Добавим js :
Код<script type="text/javascript">
$(function() {
audio = $("#mRadio")[0];
$("#rVolume").mousemove(function() {
audio.volume = parseFloat(this.value / 10);;
});
$(".rPlay").click(function() {
audio.play(); $(this).hide(); $('.rPause').show(); });
$(".rPause").click(function() {
audio.pause(); $(this).hide(); $('.rPlay').show(); });
$(".mSt div").click(function() {
nStan = $(this).html();
if(nStan=="64") { nStan = $(this).prev().html(); };
if(nStan=="128") { nStan = $(this).prevAll().eq(2).html(); };
if(nStan=="320") { nStan = $(this).prevAll().eq(4).html(); };
nBits = $(this).html();
nRadi = $(this).attr('data');
$('#uRadio p').html(nStan+'<br><em>'+nBits+' Kbit/s</em>');
$('.rPlay').click();
$('#mRadio').attr('src','http://air.radiorecord.ru:810'+nRadi+'');
audio.play();
update_track();
});
$(".mSt p").click(function() {
$(this).nextAll().eq(4).click();
audio.play();
update_track();
});
function update_track() {
var radUrl = $('audio#mRadio').attr('src').split('_')[0].split('/')[3];
if(radUrl=="rr") {radUrl = 'record'}
if(radUrl=="tm" || radUrl=="ps" || radUrl=="teo" || radUrl=="dc") {
$.getJSON('http://www.radiorecord.ru/xml/'+radUrl+'_online_v8.txt', function(data) {
var items = [];
$.each(data, function(key, val) {
if((key != 'unix_stop_time') && (val != 'null') && (key != 'null') && (key != 'id') && (key != 'mbid') && (key != 'img') && (key != 'timeleft')) {
items.push('' + val + ''); };
});
$('div#uRadio em').html(items[0]+"<br>"+items[1]);
$('.rIcon').css({background: "url("+items[3]+") 0px 0px", backgroundSize:'cover'});
});
} else {
$.getJSON('http://www.radiorecord.ru/xml/'+radUrl+'_online_v3.txt', function(data) {
var items = [];
$.each(data, function(key, val) {
if((key != 'unix_stop_time') && (val != 'null') && (key != 'null') && (key != 'id') && (key != 'mbid') && (key != 'img') && (key != 'timeleft')) {
items.push('' + val + ''); };
});
$('div#uRadio em').html(items[0]+"<br>"+items[1]);
$('.rIcon').css({background: "url("+items[2]+") 0px 0px", backgroundSize:'cover'});
});
};
} update_track();
setInterval(function() { update_track(); }, 10000);
});
</script>
3. Добавим CSS стили :
Код<style>
body {padding:0px;margin:0px;background:#cfdbe9;}
@font-face{font-family:'pf_dintext_pro';src:url(http://www.radiorecord.ru/i/fonts/pfdintextpro-bold-webfont.eot);src:url(http://www.radiorecord.ru/i/fonts/pfdintextpro-bold-webfont.eot?#iefix) format('embedded-opentype'),url(http://www.radiorecord.ru/i/fonts/pfdintextpro-bold-webfont.woff) format('woff'),url(http://www.radiorecord.ru/i/fonts/pfdintextpro-bold-webfont.ttf) format('truetype');font-weight:bold;font-style:normal;}
div#uRadio {
background: #383c3e;
display: inline-block;
width: 100%;
}
div#uRadio em { overflow: hidden;
text-overflow: ellipsis;
font-size: 11px;
color: rosybrown;
margin-top: 3px;line-height: 15px;
display: inline-block;
}
.rPause {display:none}
.rPlay, .rPause {float:left;
font-family: Helvetica, Arial, sans-serif;
cursor: pointer;
width: 55px;
height: 55px;
text-align: center;
line-height: 55px;
color: white;
font-size: 26px;
background-color: #ff6000;}
div#uRadio p {
padding: 0px;
float: left;
display: inline-block;
margin: 4px 0 0 11px;
font-size: 14px;
color: #bcc1c2;
font-weight: bold;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
cursor: pointer;
font-family: Helvetica, Arial, sans-serif;
}
.rIcon {
width: 84px;
height: 55px;
display: inline-block;
float: left;
}
input#rVolume {
float: right;
position: relative;
top: 15px;
width: 45px;
-webkit-transform: rotate(-90deg);
}
.mSt {box-shadow: 1px 1px 1px #b6c1d0;
margin-bottom: 3px;
display: inline-block;
background: white;
padding: 5px;
max-width: 230px;
width: 100%;
min-width: 230px;
}
.mSt p {
float: left;
font-family: pf_dintext_pro;
font-size: 13px;
text-transform: uppercase;
min-height: 20px;
position: relative;
top: 11px;
width: 70%;
display: inline-block;
color: #4e4e4e;
}
.mSt div {
cursor: pointer;
border-radius: 3px;
width: 15%;
display: inline-block;
background: #ff6000;
color: #fff;
margin: 0px 0px 2px 10px;
text-align: center;
padding: 3px;
float: right;
font-size: 12px;
font-family: Helvetica, Arial, sans-serif;
}
div#mStan {
background: #cfdbe9;
text-align: center;
padding: 5px;
}
::-webkit-scrollbar{width:0!important;height:20px}
::-webkit-scrollbar-track-piece{background:#fff}
::-webkit-scrollbar-thumb:vertical{height:5px;background:#fff}
::-webkit-scrollbar-thumb:horizontal{width:5px;background-color:#fff}
:focus::-webkit-input-placeholder{color:transparent}
:focus::-moz-placeholder{color:transparent}
:focus::placeholder{color:transparent}
</style>
Код
<audio id="mRadio" src="http://air.radiorecord.ru:8101/rr_320" ></audio>
<div id="uRadio">
<div class="rPlay">►</div>
<div class="rPause">⚃</div>
<div class="rIcon"></div>
<p>Radio Record<br><em>320 Kbit/s</em></p><input id="rVolume" type="range" min="0" max="10" value="5" step="0.1"></div>
<div id="mStan">
<div class="mSt"><p>Radio Record</p><div data="0/rr_64">64</div><br><div data="1/rr_128">128</div><br><div data="1/rr_320">320</div></div>
<div class="mSt"><p>Trance Mission</p><div data="2/tm_64">64</div><br><div data="2/tm_128">128</div><br><div data="2/tm_320">320</div></div>
<div class="mSt"><p>Pirate Station</p><div data="2/ps_64">64</div><br><div data="2/ps_128">128</div><br><div data="2/ps_320">320</div></div>
<div class="mSt"><p>Vip Mix</p><div data="2/vip_64">64</div><br><div data="2/vip_128">128</div><br><div data="2/vip_320">320</div></div>
<div class="mSt"><p>Teodor Hardstyle</p><div data="2/teo_64">64</div><br><div data="2/teo_128">128</div><br><div data="2/teo_320">320</div></div>
<div class="mSt"><p>Record Dancecore</p><div data="2/dc_64">64</div><br><div data="2/dc_128">128</div><br><div data="2/dc_320">320</div></div>
<div class="mSt"><p>Record Breaks</p><div data="2/brks_64">64</div><br><div data="2/brks_128">128</div><br><div data="2/brks_320">320</div></div>
<div class="mSt"><p>Record Chill-Out</p><div data="2/chil_64">64</div><br><div data="2/chil_128">128</div><br><div data="2/chil_320">320</div></div>
<div class="mSt"><p>Record Dubstep</p><div data="2/dub_64">64</div><br><div data="2/dub_128">128</div><br><div data="2/dub_320">320</div></div>
<div class="mSt"><p>Супердискотека 90-х</p><div data="2/sd90_64">64</div><br><div data="2/sd90_128">128</div><br><div data="2/sd90_320">320</div></div>
<div class="mSt"><p>Record Club</p><div data="2/club_64">64</div><br><div data="2/club_128">128</div><br><div data="2/club_320">320</div></div>
<div class="mSt"><p>Медляк FM</p><div data="2/mdl_64">64</div><br><div data="2/mdl_128">128</div><br><div data="2/mdl_320">320</div></div>
<div class="mSt"><p>Гоп FM</p><div data="2/gop_64">64</div><br><div data="2/gop_128">128</div><br><div data="2/gop_320">320</div></div>
<div class="mSt"><p>Pump'n'Klubb</p><div data="2/pump_64">64</div><br><div data="2/pump_128">128</div><br><div data="2/pump_320">320</div></div>
<div class="mSt"><p>Russian Mix</p><div data="2/rus_64">64</div><br><div data="2/rus_128">128</div><br><div data="2/rus_320">320</div></div>
<div class="mSt"><p>Yo! FM</p><div data="2/yo_64">64</div><br><div data="2/yo_128">128</div><br><div data="2/yo_320">320</div></div>
<div class="mSt"><p>Record Deep</p><div data="2/deep_64">64</div><br><div data="2/deep_128">128</div><br><div data="2/deep_320">320</div></div>
<div class="mSt"><p>Record Trap</p><div data="2/trap_64">64</div><br><div data="2/trap_128">128</div><br><div data="2/trap_320">320</div></div>
</div>
</div>
<div id="uRadio">
<div class="rPlay">►</div>
<div class="rPause">⚃</div>
<div class="rIcon"></div>
<p>Radio Record<br><em>320 Kbit/s</em></p><input id="rVolume" type="range" min="0" max="10" value="5" step="0.1"></div>
<div id="mStan">
<div class="mSt"><p>Radio Record</p><div data="0/rr_64">64</div><br><div data="1/rr_128">128</div><br><div data="1/rr_320">320</div></div>
<div class="mSt"><p>Trance Mission</p><div data="2/tm_64">64</div><br><div data="2/tm_128">128</div><br><div data="2/tm_320">320</div></div>
<div class="mSt"><p>Pirate Station</p><div data="2/ps_64">64</div><br><div data="2/ps_128">128</div><br><div data="2/ps_320">320</div></div>
<div class="mSt"><p>Vip Mix</p><div data="2/vip_64">64</div><br><div data="2/vip_128">128</div><br><div data="2/vip_320">320</div></div>
<div class="mSt"><p>Teodor Hardstyle</p><div data="2/teo_64">64</div><br><div data="2/teo_128">128</div><br><div data="2/teo_320">320</div></div>
<div class="mSt"><p>Record Dancecore</p><div data="2/dc_64">64</div><br><div data="2/dc_128">128</div><br><div data="2/dc_320">320</div></div>
<div class="mSt"><p>Record Breaks</p><div data="2/brks_64">64</div><br><div data="2/brks_128">128</div><br><div data="2/brks_320">320</div></div>
<div class="mSt"><p>Record Chill-Out</p><div data="2/chil_64">64</div><br><div data="2/chil_128">128</div><br><div data="2/chil_320">320</div></div>
<div class="mSt"><p>Record Dubstep</p><div data="2/dub_64">64</div><br><div data="2/dub_128">128</div><br><div data="2/dub_320">320</div></div>
<div class="mSt"><p>Супердискотека 90-х</p><div data="2/sd90_64">64</div><br><div data="2/sd90_128">128</div><br><div data="2/sd90_320">320</div></div>
<div class="mSt"><p>Record Club</p><div data="2/club_64">64</div><br><div data="2/club_128">128</div><br><div data="2/club_320">320</div></div>
<div class="mSt"><p>Медляк FM</p><div data="2/mdl_64">64</div><br><div data="2/mdl_128">128</div><br><div data="2/mdl_320">320</div></div>
<div class="mSt"><p>Гоп FM</p><div data="2/gop_64">64</div><br><div data="2/gop_128">128</div><br><div data="2/gop_320">320</div></div>
<div class="mSt"><p>Pump'n'Klubb</p><div data="2/pump_64">64</div><br><div data="2/pump_128">128</div><br><div data="2/pump_320">320</div></div>
<div class="mSt"><p>Russian Mix</p><div data="2/rus_64">64</div><br><div data="2/rus_128">128</div><br><div data="2/rus_320">320</div></div>
<div class="mSt"><p>Yo! FM</p><div data="2/yo_64">64</div><br><div data="2/yo_128">128</div><br><div data="2/yo_320">320</div></div>
<div class="mSt"><p>Record Deep</p><div data="2/deep_64">64</div><br><div data="2/deep_128">128</div><br><div data="2/deep_320">320</div></div>
<div class="mSt"><p>Record Trap</p><div data="2/trap_64">64</div><br><div data="2/trap_128">128</div><br><div data="2/trap_320">320</div></div>
</div>
</div>
Код
<script type="text/javascript">
$(function() {
audio = $("#mRadio")[0];
$("#rVolume").mousemove(function() {
audio.volume = parseFloat(this.value / 10);;
});
$(".rPlay").click(function() {
audio.play(); $(this).hide(); $('.rPause').show(); });
$(".rPause").click(function() {
audio.pause(); $(this).hide(); $('.rPlay').show(); });
$(".mSt div").click(function() {
nStan = $(this).html();
if(nStan=="64") { nStan = $(this).prev().html(); };
if(nStan=="128") { nStan = $(this).prevAll().eq(2).html(); };
if(nStan=="320") { nStan = $(this).prevAll().eq(4).html(); };
nBits = $(this).html();
nRadi = $(this).attr('data');
$('#uRadio p').html(nStan+'<br><em>'+nBits+' Kbit/s</em>');
$('.rPlay').click();
$('#mRadio').attr('src','http://air.radiorecord.ru:810'+nRadi+'');
audio.play();
update_track();
});
$(".mSt p").click(function() {
$(this).nextAll().eq(4).click();
audio.play();
update_track();
});
function update_track() {
var radUrl = $('audio#mRadio').attr('src').split('_')[0].split('/')[3];
if(radUrl=="rr") {radUrl = 'record'}
if(radUrl=="tm" || radUrl=="ps" || radUrl=="teo" || radUrl=="dc") {
$.getJSON('http://www.radiorecord.ru/xml/'+radUrl+'_online_v8.txt', function(data) {
var items = [];
$.each(data, function(key, val) {
if((key != 'unix_stop_time') && (val != 'null') && (key != 'null') && (key != 'id') && (key != 'mbid') && (key != 'img') && (key != 'timeleft')) {
items.push('' + val + ''); };
});
$('div#uRadio em').html(items[0]+"<br>"+items[1]);
$('.rIcon').css({background: "url("+items[3]+") 0px 0px", backgroundSize:'cover'});
});
} else {
$.getJSON('http://www.radiorecord.ru/xml/'+radUrl+'_online_v3.txt', function(data) {
var items = [];
$.each(data, function(key, val) {
if((key != 'unix_stop_time') && (val != 'null') && (key != 'null') && (key != 'id') && (key != 'mbid') && (key != 'img') && (key != 'timeleft')) {
items.push('' + val + ''); };
});
$('div#uRadio em').html(items[0]+"<br>"+items[1]);
$('.rIcon').css({background: "url("+items[2]+") 0px 0px", backgroundSize:'cover'});
});
};
} update_track();
setInterval(function() { update_track(); }, 10000);
});
</script>
$(function() {
audio = $("#mRadio")[0];
$("#rVolume").mousemove(function() {
audio.volume = parseFloat(this.value / 10);;
});
$(".rPlay").click(function() {
audio.play(); $(this).hide(); $('.rPause').show(); });
$(".rPause").click(function() {
audio.pause(); $(this).hide(); $('.rPlay').show(); });
$(".mSt div").click(function() {
nStan = $(this).html();
if(nStan=="64") { nStan = $(this).prev().html(); };
if(nStan=="128") { nStan = $(this).prevAll().eq(2).html(); };
if(nStan=="320") { nStan = $(this).prevAll().eq(4).html(); };
nBits = $(this).html();
nRadi = $(this).attr('data');
$('#uRadio p').html(nStan+'<br><em>'+nBits+' Kbit/s</em>');
$('.rPlay').click();
$('#mRadio').attr('src','http://air.radiorecord.ru:810'+nRadi+'');
audio.play();
update_track();
});
$(".mSt p").click(function() {
$(this).nextAll().eq(4).click();
audio.play();
update_track();
});
function update_track() {
var radUrl = $('audio#mRadio').attr('src').split('_')[0].split('/')[3];
if(radUrl=="rr") {radUrl = 'record'}
if(radUrl=="tm" || radUrl=="ps" || radUrl=="teo" || radUrl=="dc") {
$.getJSON('http://www.radiorecord.ru/xml/'+radUrl+'_online_v8.txt', function(data) {
var items = [];
$.each(data, function(key, val) {
if((key != 'unix_stop_time') && (val != 'null') && (key != 'null') && (key != 'id') && (key != 'mbid') && (key != 'img') && (key != 'timeleft')) {
items.push('' + val + ''); };
});
$('div#uRadio em').html(items[0]+"<br>"+items[1]);
$('.rIcon').css({background: "url("+items[3]+") 0px 0px", backgroundSize:'cover'});
});
} else {
$.getJSON('http://www.radiorecord.ru/xml/'+radUrl+'_online_v3.txt', function(data) {
var items = [];
$.each(data, function(key, val) {
if((key != 'unix_stop_time') && (val != 'null') && (key != 'null') && (key != 'id') && (key != 'mbid') && (key != 'img') && (key != 'timeleft')) {
items.push('' + val + ''); };
});
$('div#uRadio em').html(items[0]+"<br>"+items[1]);
$('.rIcon').css({background: "url("+items[2]+") 0px 0px", backgroundSize:'cover'});
});
};
} update_track();
setInterval(function() { update_track(); }, 10000);
});
</script>
Код
<style>
body {padding:0px;margin:0px;background:#cfdbe9;}
@font-face{font-family:'pf_dintext_pro';src:url(http://www.radiorecord.ru/i/fonts/pfdintextpro-bold-webfont.eot);src:url(http://www.radiorecord.ru/i/fonts/pfdintextpro-bold-webfont.eot?#iefix) format('embedded-opentype'),url(http://www.radiorecord.ru/i/fonts/pfdintextpro-bold-webfont.woff) format('woff'),url(http://www.radiorecord.ru/i/fonts/pfdintextpro-bold-webfont.ttf) format('truetype');font-weight:bold;font-style:normal;}
div#uRadio {
background: #383c3e;
display: inline-block;
width: 100%;
}
div#uRadio em { overflow: hidden;
text-overflow: ellipsis;
font-size: 11px;
color: rosybrown;
margin-top: 3px;line-height: 15px;
display: inline-block;
}
.rPause {display:none}
.rPlay, .rPause {float:left;
font-family: Helvetica, Arial, sans-serif;
cursor: pointer;
width: 55px;
height: 55px;
text-align: center;
line-height: 55px;
color: white;
font-size: 26px;
background-color: #ff6000;}
div#uRadio p {
padding: 0px;
float: left;
display: inline-block;
margin: 4px 0 0 11px;
font-size: 14px;
color: #bcc1c2;
font-weight: bold;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
cursor: pointer;
font-family: Helvetica, Arial, sans-serif;
}
.rIcon {
width: 84px;
height: 55px;
display: inline-block;
float: left;
}
input#rVolume {
float: right;
position: relative;
top: 15px;
width: 45px;
-webkit-transform: rotate(-90deg);
}
.mSt {box-shadow: 1px 1px 1px #b6c1d0;
margin-bottom: 3px;
display: inline-block;
background: white;
padding: 5px;
max-width: 230px;
width: 100%;
min-width: 230px;
}
.mSt p {
float: left;
font-family: pf_dintext_pro;
font-size: 13px;
text-transform: uppercase;
min-height: 20px;
position: relative;
top: 11px;
width: 70%;
display: inline-block;
color: #4e4e4e;
}
.mSt div {
cursor: pointer;
border-radius: 3px;
width: 15%;
display: inline-block;
background: #ff6000;
color: #fff;
margin: 0px 0px 2px 10px;
text-align: center;
padding: 3px;
float: right;
font-size: 12px;
font-family: Helvetica, Arial, sans-serif;
}
div#mStan {
background: #cfdbe9;
text-align: center;
padding: 5px;
}
::-webkit-scrollbar{width:0!important;height:20px}
::-webkit-scrollbar-track-piece{background:#fff}
::-webkit-scrollbar-thumb:vertical{height:5px;background:#fff}
::-webkit-scrollbar-thumb:horizontal{width:5px;background-color:#fff}
:focus::-webkit-input-placeholder{color:transparent}
:focus::-moz-placeholder{color:transparent}
:focus::placeholder{color:transparent}
</style>
body {padding:0px;margin:0px;background:#cfdbe9;}
@font-face{font-family:'pf_dintext_pro';src:url(http://www.radiorecord.ru/i/fonts/pfdintextpro-bold-webfont.eot);src:url(http://www.radiorecord.ru/i/fonts/pfdintextpro-bold-webfont.eot?#iefix) format('embedded-opentype'),url(http://www.radiorecord.ru/i/fonts/pfdintextpro-bold-webfont.woff) format('woff'),url(http://www.radiorecord.ru/i/fonts/pfdintextpro-bold-webfont.ttf) format('truetype');font-weight:bold;font-style:normal;}
div#uRadio {
background: #383c3e;
display: inline-block;
width: 100%;
}
div#uRadio em { overflow: hidden;
text-overflow: ellipsis;
font-size: 11px;
color: rosybrown;
margin-top: 3px;line-height: 15px;
display: inline-block;
}
.rPause {display:none}
.rPlay, .rPause {float:left;
font-family: Helvetica, Arial, sans-serif;
cursor: pointer;
width: 55px;
height: 55px;
text-align: center;
line-height: 55px;
color: white;
font-size: 26px;
background-color: #ff6000;}
div#uRadio p {
padding: 0px;
float: left;
display: inline-block;
margin: 4px 0 0 11px;
font-size: 14px;
color: #bcc1c2;
font-weight: bold;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
cursor: pointer;
font-family: Helvetica, Arial, sans-serif;
}
.rIcon {
width: 84px;
height: 55px;
display: inline-block;
float: left;
}
input#rVolume {
float: right;
position: relative;
top: 15px;
width: 45px;
-webkit-transform: rotate(-90deg);
}
.mSt {box-shadow: 1px 1px 1px #b6c1d0;
margin-bottom: 3px;
display: inline-block;
background: white;
padding: 5px;
max-width: 230px;
width: 100%;
min-width: 230px;
}
.mSt p {
float: left;
font-family: pf_dintext_pro;
font-size: 13px;
text-transform: uppercase;
min-height: 20px;
position: relative;
top: 11px;
width: 70%;
display: inline-block;
color: #4e4e4e;
}
.mSt div {
cursor: pointer;
border-radius: 3px;
width: 15%;
display: inline-block;
background: #ff6000;
color: #fff;
margin: 0px 0px 2px 10px;
text-align: center;
padding: 3px;
float: right;
font-size: 12px;
font-family: Helvetica, Arial, sans-serif;
}
div#mStan {
background: #cfdbe9;
text-align: center;
padding: 5px;
}
::-webkit-scrollbar{width:0!important;height:20px}
::-webkit-scrollbar-track-piece{background:#fff}
::-webkit-scrollbar-thumb:vertical{height:5px;background:#fff}
::-webkit-scrollbar-thumb:horizontal{width:5px;background-color:#fff}
:focus::-webkit-input-placeholder{color:transparent}
:focus::-moz-placeholder{color:transparent}
:focus::placeholder{color:transparent}
</style>
|
Всего комментариев: 0 | |
Форма входа
Навигация
Новое в кинотеатре
Мы в социальных сетях
Чат
У нас скачивают
Последние новости
Статистика
Не пропусти
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Используются технологии uCoz | sitemap.xml | rss | Copyright © 2012 - 2025 «theps.3dn.ru»
Все материалы на сайте принадлежат исключительно их владельцам!
Используются технологии uCoz | sitemap.xml | rss | Copyright © 2012 - 2025 «theps.3dn.ru»