Приветствуем тебя, дизайнер, на сайте theps.3dn.ru! Профессионал ты или начинающий, не важно. Главное — мы стали отличным местом для поселения и тех и других. Хочешь поделиться своими творениями с другими? Не вопрос. У нас ты встретишь самые адекватные оценки твоего творчества, получишь не мало хороших советов, обретешь множество общительных друзей и много чему научишься новому. Если ты устал от работы, то и в этом мы тебе поможем! На нашем сайте есть отличный кинотеатр. И небольшая коллекция онлайн игр.
Цифровой дизайн похож на живопись, только краски никогда не сохнут ©Neville Brody
Цифровой дизайн похож на живопись, только краски никогда не сохнут ©Neville Brody
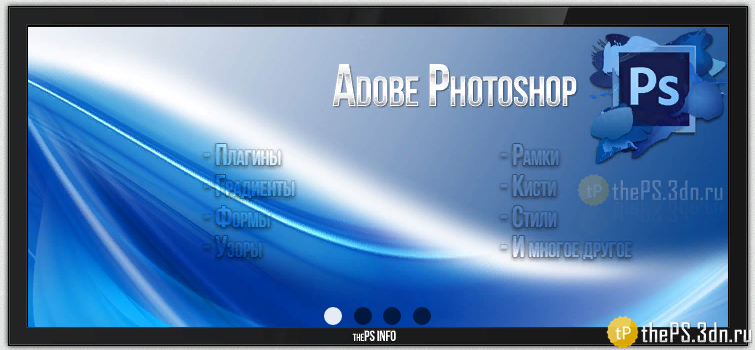
Стильный слайдер + PSD
- Просмотров: 657
- Скачиваний: 5
- Комментариев: 0
- Добавлено: 23.11.24, Сб
- CSIL
Скачиваем архив, редактируем под себя исходники.
на странице на которой хотим видеть слайдер перед $body$ вставляем:
Код<center>
<div style="padding:0px; width:750px; height:350px; background:url(/slider/lcd.png) no-repeat;">
<br> <br>
<div class="kilsexagsatuko">
<input type="radio" id="i1" name="images" checked />
<input type="radio" id="i2" name="images" />
<input type="radio" id="i3" name="images" />
<input type="radio" id="i4" name="images" />
<div class="gotsamilan_img" id="one">
<img src="/slider/1.png">
</div>
<div class="gotsamilan_img" id="two">
<img src="/slider/2.png" >
</div>
<div class="gotsamilan_img" id="three">
<img src="/slider/3.png">
</div>
<div class="gotsamilan_img" id="four">
<img src="/slider/4.png">
</div>
<div id="nav_gotsamilan">
<label for="i1" class="zarekimdtun" id="dot1"></label>
<label for="i2" class="zarekimdtun" id="dot2"></label>
<label for="i3" class="zarekimdtun" id="dot3"></label>
<label for="i4" class="zarekimdtun" id="dot4"></label>
</div>
</div>
</center>
В CSS:
Код#i1, #i2, #i3, #i4, #i5{ display: none;}
.kilsexagsatuko{
margin: 0 auto;
margin-top: 0px;
position: relative;
width: 700px;
height: 300px;
padding-bottom: -5%;
user-select: none;
}
.kilsexagsatuko .gotsamilan_img{
position: absolute;
width: 700px;
height: 300px;
}
label span{
position: absolute;
font-size: 100pt;
top: 50%;
transform: translateY(-50%);
}
.kilsexagsatuko #nav_gotsamilan{
width: 100%;
bottom: 5%;
height: 0px;
position: absolute;
text-align: center;
z-index: 99;
cursor: default;
}
#nav_gotsamilan .zarekimdtun{
top: -5px;
width: 18px;
height: 18px;
margin: 0 4px;
position: relative;
border-radius: 100%;
display: inline-block;
background-color: rgba(0, 0, 0, 0.6);
transition: .4s;
}
#nav_gotsamilan .zarekimdtun:hover {
cursor: pointer;
background-color: rgba(255, 255, 255, 0.9);
transition: .25s
}
.gotsamilan_img{z-index: -1;}
#i1:checked ~ #one ,
#i2:checked ~ #two ,
#i3:checked ~ #three,
#i4:checked ~ #four ,
#i5:checked ~ #five
{z-index: 9; animation: scroll 1s ease-in-out;}
#i1:checked ~ #nav_gotsamilan #dot1,
#i2:checked ~ #nav_gotsamilan #dot2,
#i3:checked ~ #nav_gotsamilan #dot3,
#i4:checked ~ #nav_gotsamilan #dot4,
#i5:checked ~ #nav_gotsamilan #dot5
{ background-color: rgba(255,255,255,.9);}
@keyframes scroll{
0%{ opacity:.4;}
100%{opacity:1;}
}
@media screen and (max-width: 685px){
.kilsexagsatuko{
border: none;
width: 100%;
height: 0;
padding-bottom: 55%;
}
label span { font-size: 50pt; }
#nav_gotsamilan .zarekimdtun{
width: 12px;
height: 12px;
}
}
@media screen and(min-width: 970px){
.me{ display: none;}
}
Код
<center>
<div style="padding:0px; width:750px; height:350px; background:url(/slider/lcd.png) no-repeat;">
<br> <br>
<div class="kilsexagsatuko">
<input type="radio" id="i1" name="images" checked />
<input type="radio" id="i2" name="images" />
<input type="radio" id="i3" name="images" />
<input type="radio" id="i4" name="images" />
<div class="gotsamilan_img" id="one">
<img src="/slider/1.png">
</div>
<div class="gotsamilan_img" id="two">
<img src="/slider/2.png" >
</div>
<div class="gotsamilan_img" id="three">
<img src="/slider/3.png">
</div>
<div class="gotsamilan_img" id="four">
<img src="/slider/4.png">
</div>
<div id="nav_gotsamilan">
<label for="i1" class="zarekimdtun" id="dot1"></label>
<label for="i2" class="zarekimdtun" id="dot2"></label>
<label for="i3" class="zarekimdtun" id="dot3"></label>
<label for="i4" class="zarekimdtun" id="dot4"></label>
</div>
</div>
</center>
<div style="padding:0px; width:750px; height:350px; background:url(/slider/lcd.png) no-repeat;">
<br> <br>
<div class="kilsexagsatuko">
<input type="radio" id="i1" name="images" checked />
<input type="radio" id="i2" name="images" />
<input type="radio" id="i3" name="images" />
<input type="radio" id="i4" name="images" />
<div class="gotsamilan_img" id="one">
<img src="/slider/1.png">
</div>
<div class="gotsamilan_img" id="two">
<img src="/slider/2.png" >
</div>
<div class="gotsamilan_img" id="three">
<img src="/slider/3.png">
</div>
<div class="gotsamilan_img" id="four">
<img src="/slider/4.png">
</div>
<div id="nav_gotsamilan">
<label for="i1" class="zarekimdtun" id="dot1"></label>
<label for="i2" class="zarekimdtun" id="dot2"></label>
<label for="i3" class="zarekimdtun" id="dot3"></label>
<label for="i4" class="zarekimdtun" id="dot4"></label>
</div>
</div>
</center>
Код
#i1, #i2, #i3, #i4, #i5{ display: none;}
.kilsexagsatuko{
margin: 0 auto;
margin-top: 0px;
position: relative;
width: 700px;
height: 300px;
padding-bottom: -5%;
user-select: none;
}
.kilsexagsatuko .gotsamilan_img{
position: absolute;
width: 700px;
height: 300px;
}
label span{
position: absolute;
font-size: 100pt;
top: 50%;
transform: translateY(-50%);
}
.kilsexagsatuko #nav_gotsamilan{
width: 100%;
bottom: 5%;
height: 0px;
position: absolute;
text-align: center;
z-index: 99;
cursor: default;
}
#nav_gotsamilan .zarekimdtun{
top: -5px;
width: 18px;
height: 18px;
margin: 0 4px;
position: relative;
border-radius: 100%;
display: inline-block;
background-color: rgba(0, 0, 0, 0.6);
transition: .4s;
}
#nav_gotsamilan .zarekimdtun:hover {
cursor: pointer;
background-color: rgba(255, 255, 255, 0.9);
transition: .25s
}
.gotsamilan_img{z-index: -1;}
#i1:checked ~ #one ,
#i2:checked ~ #two ,
#i3:checked ~ #three,
#i4:checked ~ #four ,
#i5:checked ~ #five
{z-index: 9; animation: scroll 1s ease-in-out;}
#i1:checked ~ #nav_gotsamilan #dot1,
#i2:checked ~ #nav_gotsamilan #dot2,
#i3:checked ~ #nav_gotsamilan #dot3,
#i4:checked ~ #nav_gotsamilan #dot4,
#i5:checked ~ #nav_gotsamilan #dot5
{ background-color: rgba(255,255,255,.9);}
@keyframes scroll{
0%{ opacity:.4;}
100%{opacity:1;}
}
@media screen and (max-width: 685px){
.kilsexagsatuko{
border: none;
width: 100%;
height: 0;
padding-bottom: 55%;
}
label span { font-size: 50pt; }
#nav_gotsamilan .zarekimdtun{
width: 12px;
height: 12px;
}
}
@media screen and(min-width: 970px){
.me{ display: none;}
}
.kilsexagsatuko{
margin: 0 auto;
margin-top: 0px;
position: relative;
width: 700px;
height: 300px;
padding-bottom: -5%;
user-select: none;
}
.kilsexagsatuko .gotsamilan_img{
position: absolute;
width: 700px;
height: 300px;
}
label span{
position: absolute;
font-size: 100pt;
top: 50%;
transform: translateY(-50%);
}
.kilsexagsatuko #nav_gotsamilan{
width: 100%;
bottom: 5%;
height: 0px;
position: absolute;
text-align: center;
z-index: 99;
cursor: default;
}
#nav_gotsamilan .zarekimdtun{
top: -5px;
width: 18px;
height: 18px;
margin: 0 4px;
position: relative;
border-radius: 100%;
display: inline-block;
background-color: rgba(0, 0, 0, 0.6);
transition: .4s;
}
#nav_gotsamilan .zarekimdtun:hover {
cursor: pointer;
background-color: rgba(255, 255, 255, 0.9);
transition: .25s
}
.gotsamilan_img{z-index: -1;}
#i1:checked ~ #one ,
#i2:checked ~ #two ,
#i3:checked ~ #three,
#i4:checked ~ #four ,
#i5:checked ~ #five
{z-index: 9; animation: scroll 1s ease-in-out;}
#i1:checked ~ #nav_gotsamilan #dot1,
#i2:checked ~ #nav_gotsamilan #dot2,
#i3:checked ~ #nav_gotsamilan #dot3,
#i4:checked ~ #nav_gotsamilan #dot4,
#i5:checked ~ #nav_gotsamilan #dot5
{ background-color: rgba(255,255,255,.9);}
@keyframes scroll{
0%{ opacity:.4;}
100%{opacity:1;}
}
@media screen and (max-width: 685px){
.kilsexagsatuko{
border: none;
width: 100%;
height: 0;
padding-bottom: 55%;
}
label span { font-size: 50pt; }
#nav_gotsamilan .zarekimdtun{
width: 12px;
height: 12px;
}
}
@media screen and(min-width: 970px){
.me{ display: none;}
}
|
Всего комментариев: 0 | |
Форма входа
Навигация
Новое в кинотеатре
Мы в социальных сетях
Чат
У нас скачивают
Последние новости
Статистика
Не пропусти
Администрация не несёт ответственности за содержащие файлы на данном портале.
Все материалы на сайте принадлежат исключительно их владельцам!
Используются технологии uCoz | sitemap.xml | rss | Copyright © 2012 - 2024 «theps.3dn.ru»
Все материалы на сайте принадлежат исключительно их владельцам!
Используются технологии uCoz | sitemap.xml | rss | Copyright © 2012 - 2024 «theps.3dn.ru»